支付宝小程序是一种全新的开放模式,它运行在支付宝客户端,可以被便捷地获取和传播,为终端用户提供更优的用户体验。小程序开放给开发者更多的JSAPI和OpenAPI能力,通过小程序可以为用户提供多样化便捷服务。
支付宝小程序开放给企业帐号,想要成为支付宝小程序开发者,需要完成注册、入驻以及小程序创建三步。
支付宝小程序怎么创建
通过以下步骤完成小程序创建,并获取APPID。
第一步:创建小程序
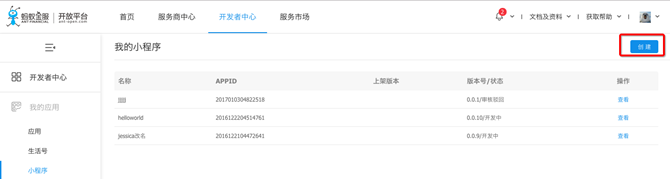
通过小程序首页,点击“登录管理中心”,进入小程序管理中心,在页面上点击“创建小程序”。
一个账号下最多可以创建10个小程序;未提交过审核的小程序可以删除,删除的小程序不在计数范围。
上架后,应用名/应用英文名将不允许修改; 应用简介、应用描述、应用类目这三个信息在新版本提审时每个自然月可修改5次,其他信息在新版本提审时可修改。
第三步:获取小程序APPID
小程序创建成功后,可在小程序详情页查看APPID。


第二步:填写小程序基础信息
请准确填写小程序的基础信息,基础信息不允许包含违禁词,应用信息修改规则如下。
上架前,应用信息均可修改,不限次数。
怎么开发支付宝小程序
一.小程序框架结构
1、小程序分为app和page两层,app描述整体程序,page描述各个页面。
2、app代表顶层应用,管理所有页面和全局数据,以及提供生命周期方法,他也是一个构造方法,生成app实例。 每个小程序的顶层一般包含三个文件:app.js(应用逻辑), app.acss(应用样式) ,app.json(应用配置) app.json用于全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了部分配置选项的简单配置app.json。
复制代码
{"pages": ["pages/index/index","pages/logs/index"],"window":{ "defaultTitle":"Demo" }}
3.page代表应用的一个页面,负责页面展示和交互。每个页面对应一个子目录,一般有多少个页面,就有多少个子目
录。它也是一个构造函数,用来生成页面实例。page由四个文件组成,文件类型分别是:js(页面逻辑) axml(页面
结构) acss (页面样式表) json(页面配置) ,具体请【参考地址】
二.小程序调试
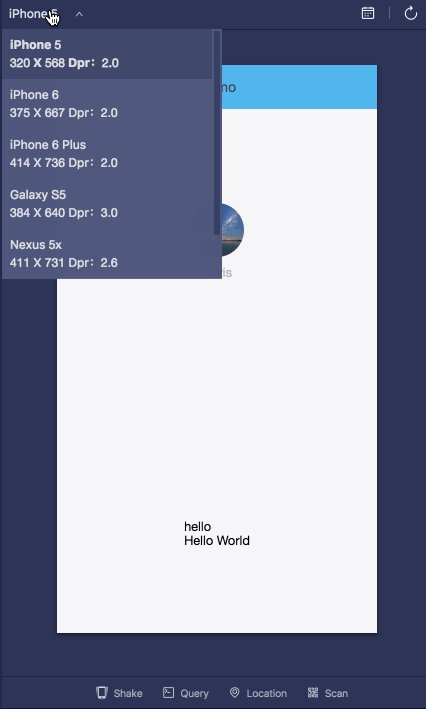
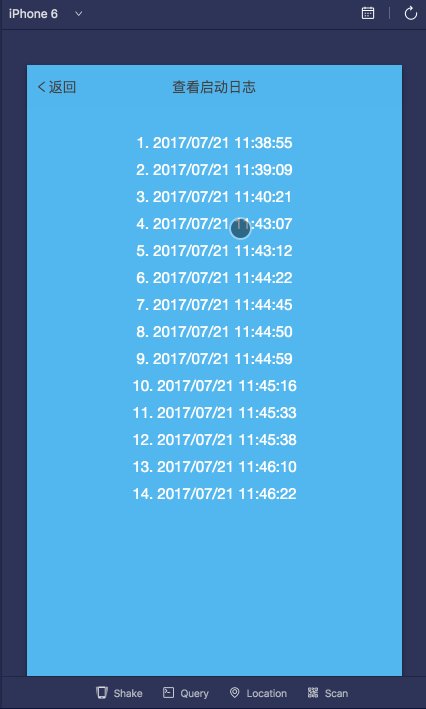
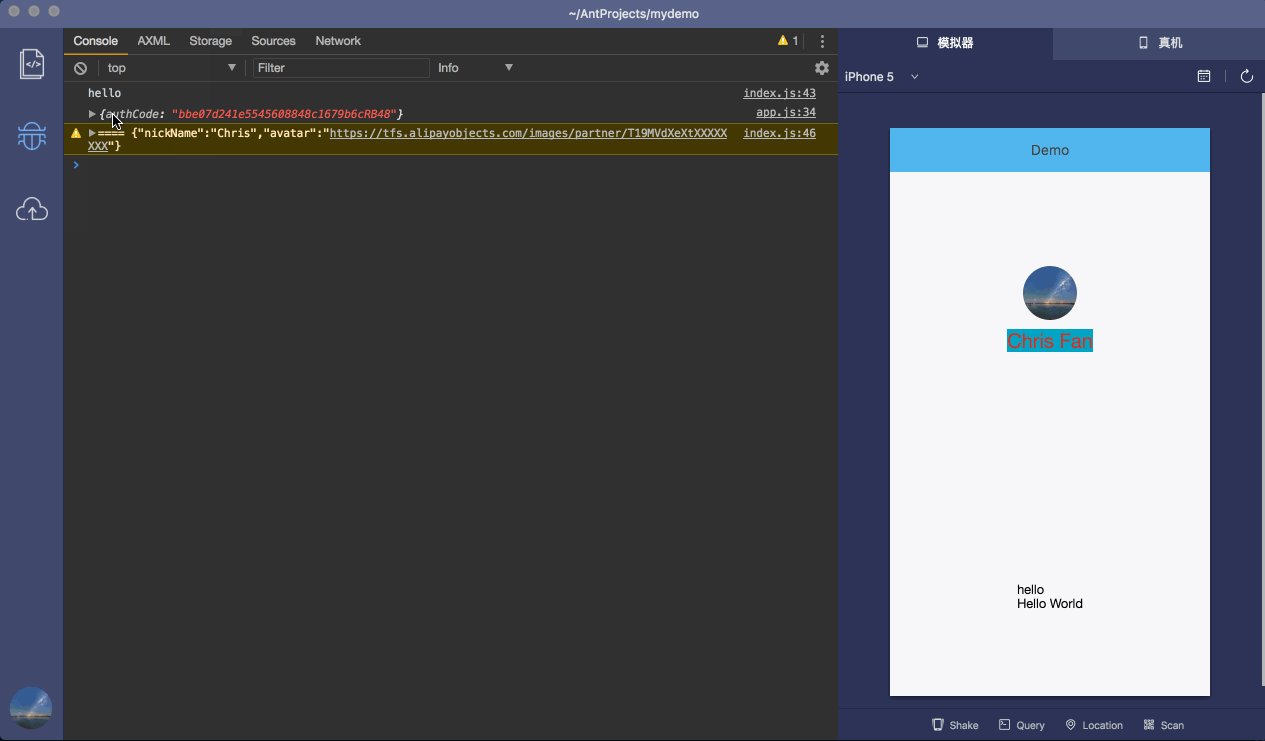
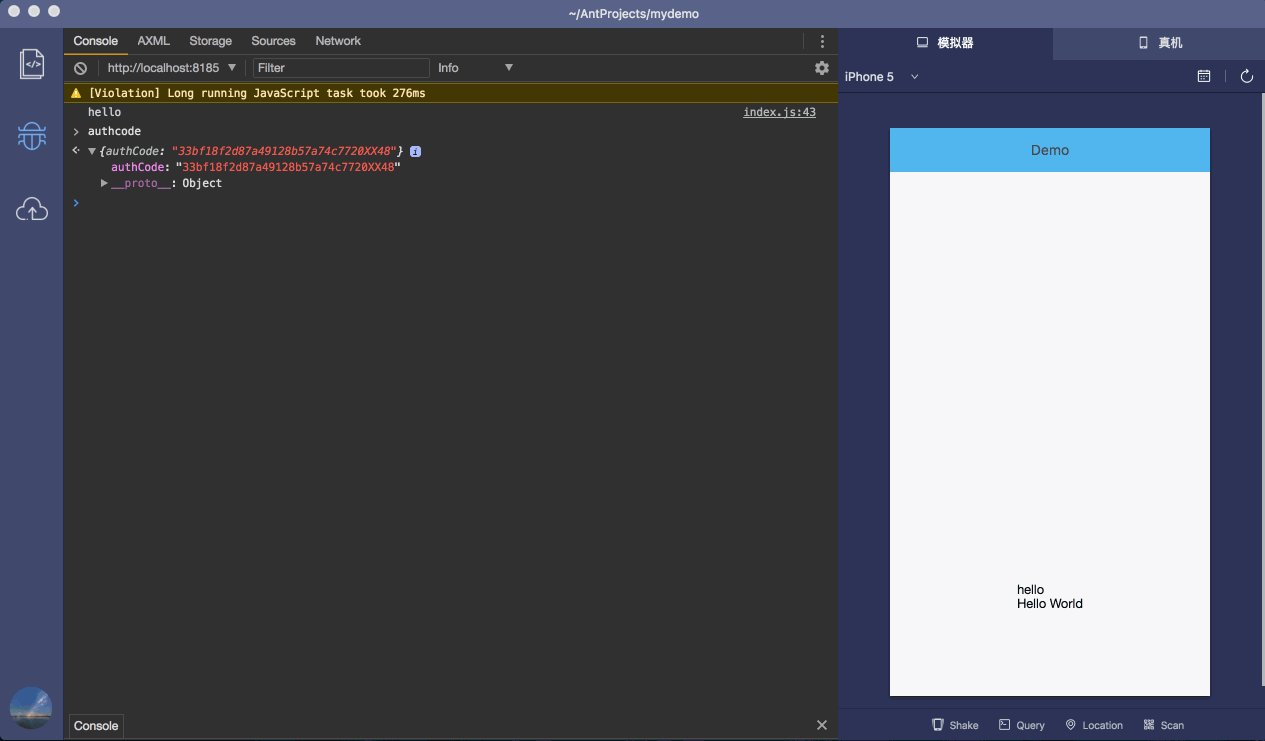
1.模拟器调试ide模拟器提供了以下功能:设备模拟(尺寸 精度等),编译日志、编译错误提示、刷新,支付宝JsAPI模拟以及位置、蓝牙、启动参数等模拟接口自定义配置(如下图)

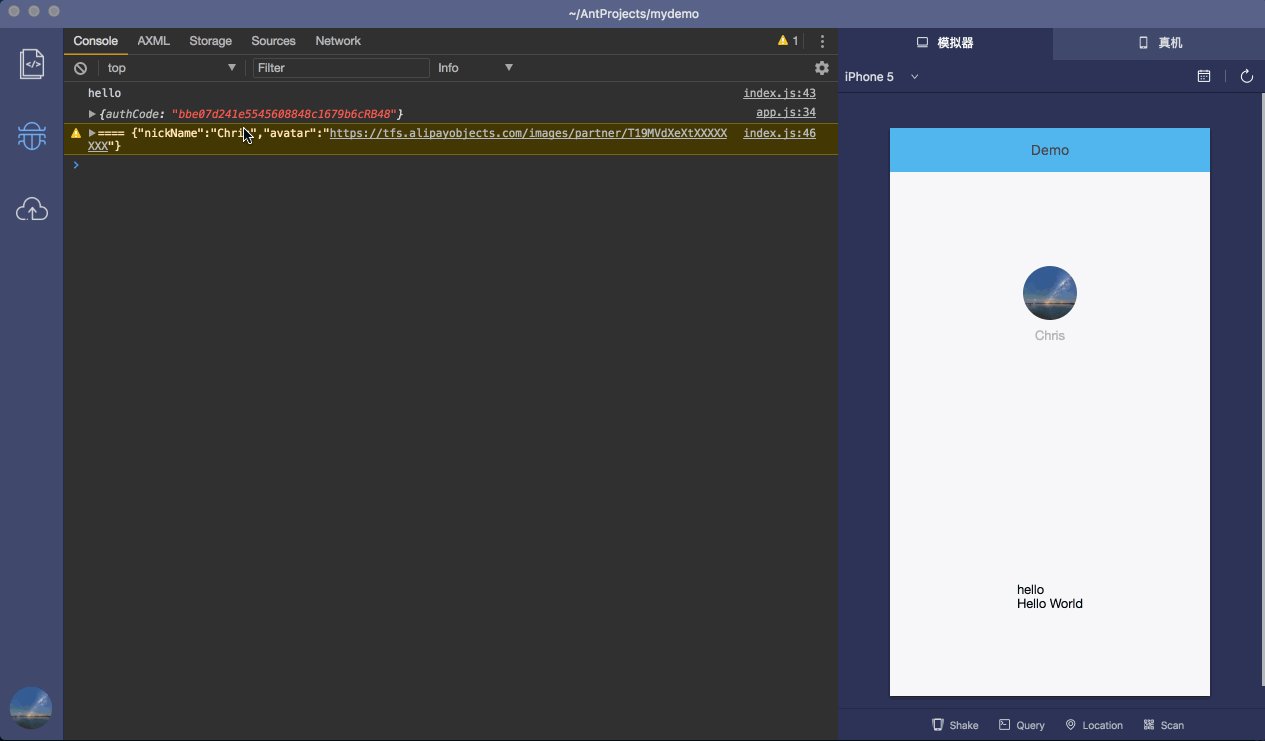
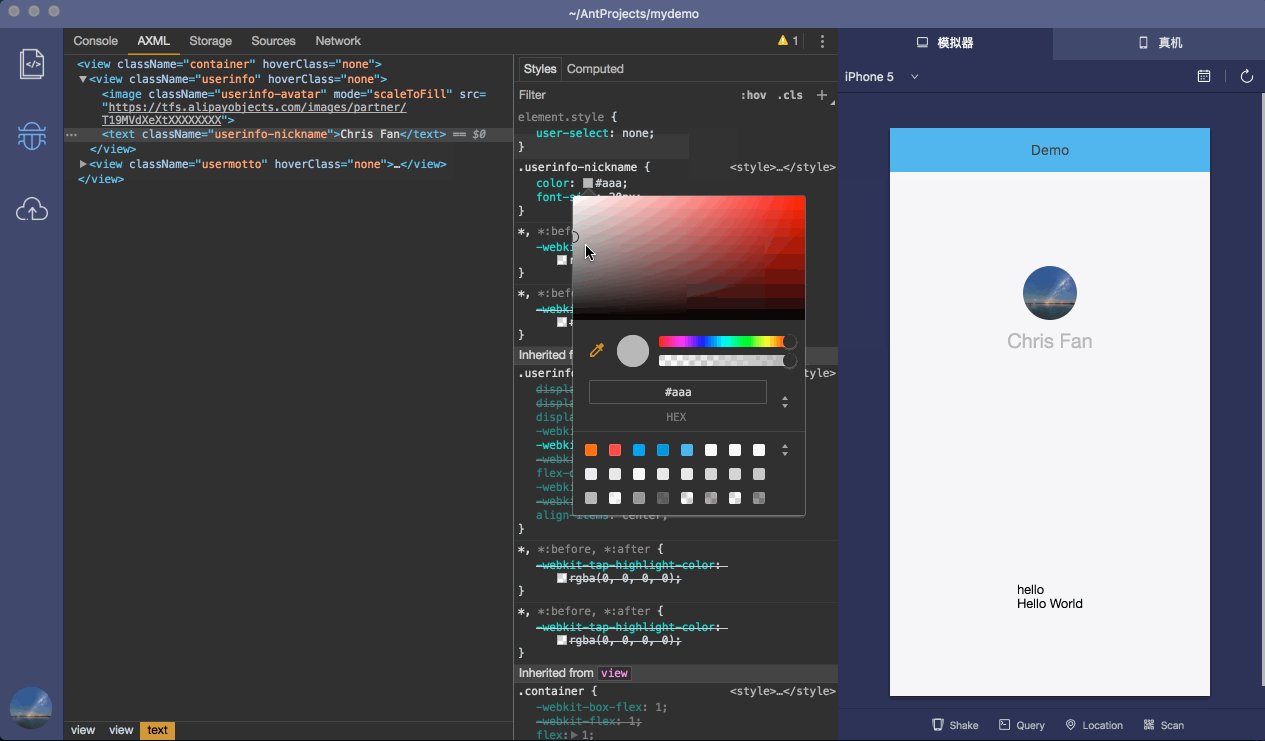
2.调试工具 :配合模拟器,ide提供了定制化的 chrome devtool,在其基础上提供比如 axml 等扩展。默认展示:
AXML,基于小程序元素的 dom、css 调试
Console,运行日志、错误查看
Storage,缓存数据查看、编辑
Sources,源码查看、断点调试
Network,网络资源、请求查看

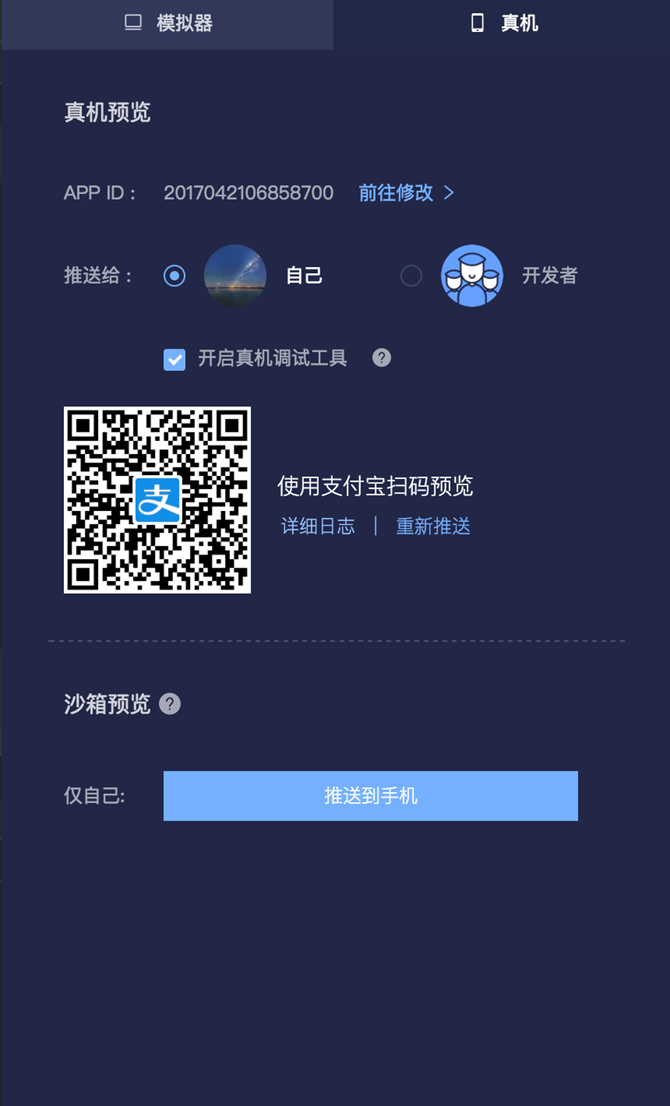
3.真机调试 真机预览需要注意以下三点: 1)首先你得提供一个 APP ID(如果你还没有申请,请前往 开放平台 申请)
2)生产环境的预览有权限限制,你需要选择推送自己或者对应的开发者(该 APP ID 下添加的开发者)
3)我们提供生产环境的调试工具,选中开启真机调试工具即可